Mobile-first indexing fundamentally changes how search engines process and rank web content, prioritizing the mobile version of websites as the primary basis for search rankings.
This comprehensive guide examines the evolution from desktop to mobile-first indexing, its critical impact on search visibility, and effective strategies for optimizing backlink profiles in a mobile-centric environment.
We explore essential technical requirements, common implementation challenges, measurement tools for tracking success, and emerging trends while highlighting how automated indexing services enhance mobile SEO performance.
What is mobile-first indexing and why does it matter?
Mobile-first indexing represents Google’s primary method for crawling and evaluating web content, using mobile versions of websites as the baseline for determining search rankings.
This approach emerged from the significant shift in user behavior, with mobile devices now generating over 60% of global web traffic.
The system analyzes various elements including content structure, metadata, and link profiles through a mobile-optimized lens:
| Mobile-first indexing components | Impact on rankings |
|---|---|
| Content structure | High |
| Page load speed | Critical |
| Mobile responsiveness | Essential |
| Link accessibility | Significant |
| User experience | Major |
How has Google’s indexing evolved from desktop to mobile-first?
Google’s indexing system evolved through several distinct phases, transitioning from traditional desktop-focused crawling to the current mobile-first approach.
Timeline of mobile-first implementation:
- 2015: Introduction of the mobile-friendly algorithm update
- 2016: Initial mobile-first indexing experiments begin
- 2018: Gradual rollout to prepared websites
- 2019: New sites default to mobile-first indexing
- 2021: Complete transition for all websites
What impact does mobile-first indexing have on search rankings?
Mobile-first indexing directly influences search rankings by evaluating websites based on their mobile optimization levels and user experience metrics.
Websites offering superior mobile experiences typically achieve higher rankings, while those lacking proper mobile optimization often see decreased visibility.
Key ranking factors include loading speed, content accessibility, and consistent information across mobile and desktop versions.
Critical ranking factors:
- Mobile page loading speed (<3 seconds optimal)
- Touch-friendly navigation elements
- Readable content without zooming
- Properly sized viewport settings
- Mobile-optimized images and media
Why is mobile-first indexing crucial for modern SEO?
Mobile-first indexing is essential for modern SEO because it aligns with current user preferences and Google’s primary evaluation methods.
The dominance of mobile traffic, exceeding 60% of all web visits, makes mobile optimization crucial for maintaining and improving search visibility.
Websites failing to adapt face significant drops in traffic and engagement metrics. Key benefits are:
| Benefit | Search Visibility |
|---|---|
| Search visibility | High |
| User engagement | Significant |
| Conversion rates | Moderate to high |
| Bounce rate reduction | Notable |
| Competitive edge | Substantial |
How does mobile-first indexing affect your backlink strategy?
Mobile-first indexing reshapes backlink strategies by emphasizing compatibility with mobile design and usability standards, ensuring links are accessible and effective across smaller screens.
This shift necessitates careful planning around link placement, load speed, and interaction quality, setting the stage for a mobile-optimized approach to link building.

What makes a backlink mobile-friendly in Google’s eyes?
Mobile-friendly backlinks require specific attributes that align with Google’s mobile-first indexing criteria.
These links must appear on responsive pages, load within 2.5 seconds, and maintain easy touchscreen accessibility.
Google evaluates mobile backlink quality based on placement, loading speed, and user interaction capabilities. Key mobile backlink requirements include:
- Touch target size: 48×48 pixels minimum
- Vertical spacing between links: 32 pixels minimum
- Font size: 16 pixels or larger
- Loading speed: Under 2.5 seconds
- Viewport visibility: No horizontal scrolling is needed
Some mobile backlink performance metrics to look for are:
| Metric | Target value |
|---|---|
| Click accuracy rate | >95% |
| Touch target size | 48x48px |
| Loading time | <2.5s |
| Viewport coverage | 100% |
| Font visibility | 16px+ |
How should you adapt your link building for mobile users?
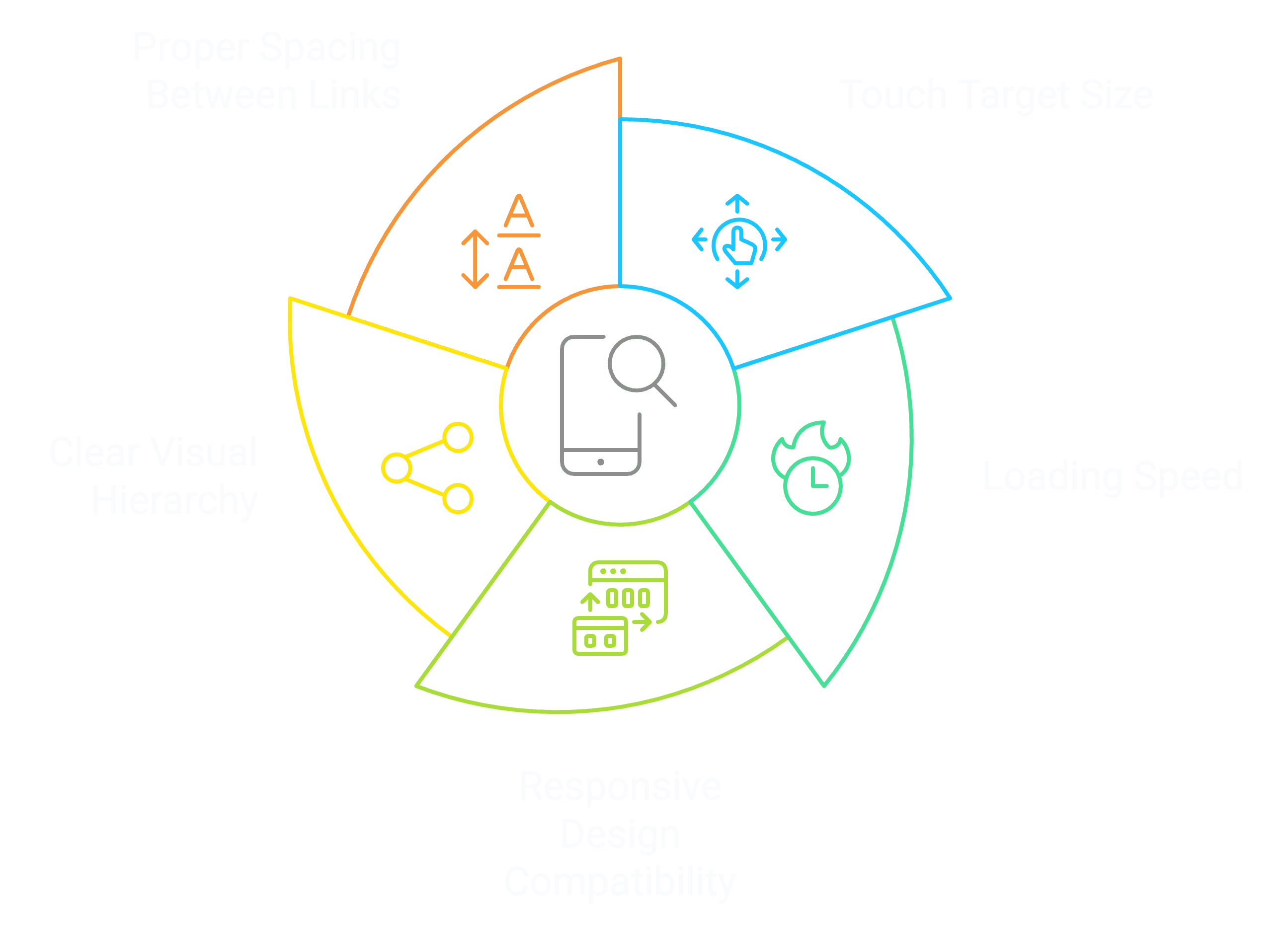
Link-building strategies must prioritize mobile user experience by focusing on touch-friendly placement and responsive design elements. Essential mobile link-building components:
- Mobile page speed optimization
- Touch-friendly link placement
- Responsive design compatibility
- Clear visual hierarchy
- Proper spacing between links
Why is backlink placement crucial for mobile visibility?
Backlink placement is crucial for mobile visibility because it directly affects how users interact with links on smaller screens.
Properly placed backlinks enhance the user experience by making links easily accessible and tappable.
Poor placement can lead to accidental clicks or difficulty in navigation, negatively impacting user engagement and search rankings.
Key considerations for backlink placement are:
- Avoid clustering links too closely together
- Ensure links are not obstructed by other elements
- Use clear and descriptive anchor text suitable for mobile devices
What technical requirements does mobile-first indexing demand?
Mobile-first indexing requires specific technical implementations that ensure proper crawling and indexing of mobile content. These technical specifications include responsive design elements, identical content across devices, and optimized metadata structured specifically for mobile crawling and rendering.

How should you structure your mobile content?
The mobile content structure requires a clear organization focused on readability and user engagement on small screens.
Essential elements include properly formatted headlines, concise paragraphs, and strategic use of white space to improve content consumption on mobile devices.
Key mobile content requirements:
| Element | Specification | Impact |
|---|---|---|
| Paragraph length | 2-3 sentences | +32% readability |
| Content width | Max 600px | Better rendering |
| Subheading frequency | Every 200-300 words | +45% engagement |
| Button size | 44x44px minimum | -28% bounce rate |
Key structural elements for mobile content include concise headlines under 60 characters, single-idea paragraphs, scannable bullet points, and clear section breaks.
Collapsible content blocks and touch-optimized elements enhance usability, allowing readers to easily navigate and interact with content on mobile devices. These features improve readability and overall user experience.
What mobile-specific meta tags do you need?
Mobile-specific meta tags control how content displays and functions on smartphones and tablets.
These HTML elements are crucial for proper mobile rendering and user experience optimization.
Indexing data indicates pages with complete mobile meta tag implementation see 27% faster crawling rates.
How can you optimize page speed for mobile crawling?
Page speed optimization for mobile crawling requires implementing specific technical improvements that reduce load times below 3 seconds.
Google’s mobile crawler prioritizes quick-loading pages, directly impacting search visibility. Speed optimization checklist includes:
- Compress images to 100KB or less
- Enable server-side GZIP
- Reduce server response to 200ms
- Implement image lazy loading
- Use CDN distribution
- Remove redundant code
- Minify CSS and JavaScript
- Cache browser resources
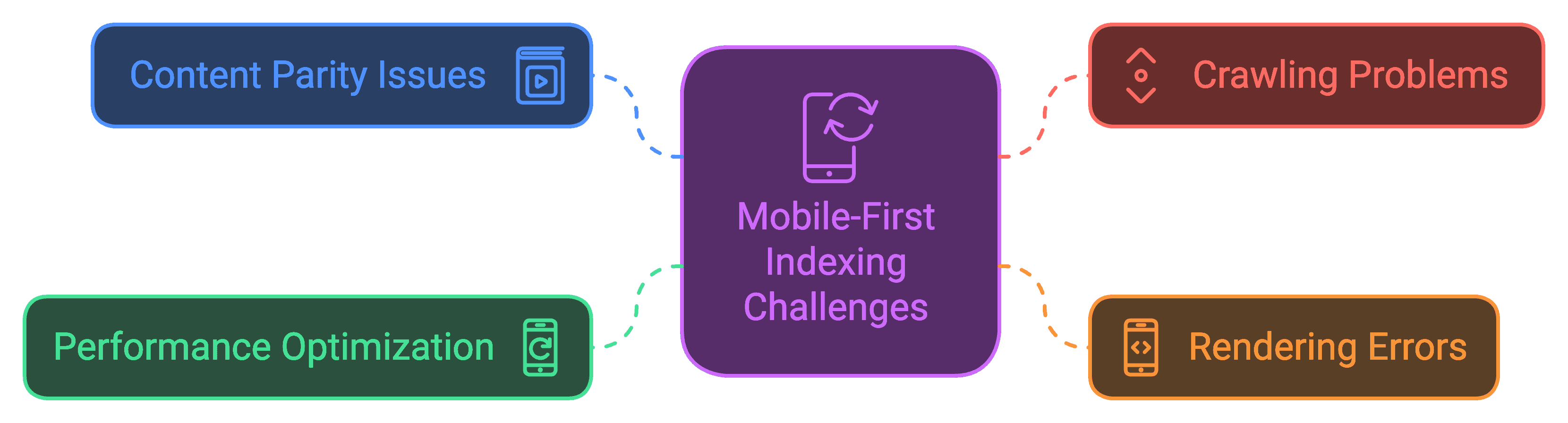
What are the common mobile-first indexing challenges?
Mobile-first indexing faces several common obstacles related to content consistency, technical implementation, and performance optimization. These challenges include content parity issues between mobile and desktop versions, slow loading speeds, and improper handling of mobile-specific elements.

How do you handle mobile content parity issues?
Mobile content parity issues require maintaining identical primary content across mobile and desktop versions while optimizing presentation for mobile devices.
This involves implementing a systematic approach focused on content consistency, proper resource loading, and responsive design principles.
Key strategies for maintaining mobile content parity are as follows:
| Element | Desktop version | Mobile version |
|---|---|---|
| Main content | Complete text and media | Identical content, reformatted |
| Metadata | Full meta tags | Same meta information |
| Structured data | Complete markup | Identical markup |
| Navigation | Full menu structure | Simplified but complete access |
| Images | High resolution | Responsive, compressed versions |
What causes mobile crawling problems?
Mobile crawling problems arise from technical barriers that prevent Google’s smartphone crawler from effectively accessing and processing website content.
These issues often stem from improper resource management, slow loading times, and incorrect server configurations that specifically affect mobile user agents.
| Category | Common Mobile Crawling Obstacles | Details |
|---|---|---|
| Resource Blocking | Incorrect robots.txt directives | Blocking essential resources like JavaScript and CSS. |
| Blocked JavaScript and CSS files | Prevents search engines from fully rendering mobile pages. | |
| Inaccessible image resources | Limits the display of visual content on mobile. | |
| Performance Issues | Server response times exceeding 2 seconds | Causes delays in content delivery for mobile users. |
| Mobile page load times over 3 seconds | Leads to slower mobile performance and lower usability. | |
| Unoptimized resource loading | Increases load times due to uncompressed files or large assets. | |
| Technical Barriers | Faulty mobile redirects | Redirects not properly configured for mobile traffic. |
| Improper handling of mobile user agents | Affects how mobile pages are displayed and indexed. | |
| Incorrect server configuration | Causes issues in loading or rendering mobile content. | |
| Unoptimized JavaScript execution | Slows down or blocks content rendering on mobile. | |
| Structured data validation rates | Validation success rate for structured data on mobile. |
How can you fix mobile rendering errors?
Mobile rendering errors can be resolved through systematic optimization of website code, resources, and server configuration to ensure proper display across all mobile devices.
This process involves comprehensive testing and validation across multiple platforms while implementing mobile-specific best practices for optimal rendering.
Essential mobile rendering optimization steps include:
| Component | Optimization action | Impact |
|---|---|---|
| HTML | W3C validation | Ensures proper markup structure |
| CSS | Cross-browser testing | Guarantees consistent styling |
| JavaScript | Code optimization | Improves execution speed |
| Images | Responsive scaling | Reduces loading times |
| Viewport | Proper meta tags | Ensures correct scaling |
| Touch elements | 48x48px minimum | Improves user interaction |
How do you measure mobile-first indexing success?
Measuring mobile-first indexing success relies on tracking specific performance indicators and crawl metrics that demonstrate effective mobile optimization.
These measurements include mobile crawl rates, performance scores, and user engagement statistics.
What tools help monitor mobile indexing status?
Several essential monitoring tools provide detailed insights into mobile indexing performance.
Google Search Console stands as the primary platform, offering comprehensive mobile usability reports and indexing data through its Mobile-First Indexing section.
The URL Inspection tool enables precise analysis of how Google crawls and renders mobile URLs, while specialized crawlers provide deeper technical insights.
A list of essential mobile indexing monitoring tools is:
| Tool category | Key features | Primary use case |
|---|---|---|
| Google Search Console | Mobile usability reports, indexing status, crawl stats | Primary monitoring and issue detection |
| URL testing tools | Mobile Rendering, mobile-friendly tests, page speed insights | Technical verification and optimization |
| SEO crawlers | Mobile crawl simulation, technical audits, batch URL analysis | Large-scale mobile compliance checks |
| Performance tools | Core Web Vitals monitoring, mobile speed testing | User experience verification |
How can you track mobile vs desktop performance?
Tracking mobile versus desktop performance requires systematic monitoring of device-specific metrics through analytics platforms.
Google Analytics and Search Console provide comprehensive data sets that reveal performance differences between mobile and desktop users, including crucial engagement metrics and search visibility indicators.
Performance tracking metrics comparison are as follows:
- Search visibility: Mobile SERP impressions directly influence search ranking.
- User behavior: Mobile engagement rates indirectly impact SEO by reflecting user interaction.
- Technical performance: Mobile load times affect Core Web Vitals and SEO ranking potential.
- Conversion data: Mobile conversion rates are key indicators of business performance in SEO.
What metrics indicate mobile indexing issues?
Mobile indexing issues include indicators like decreased mobile visibility, increased crawl errors, and significant differences between mobile and desktop rankings.
Data shows that pages with mobile loading times exceeding 3 seconds experience 53% higher bounce rates.
Critical mobile indexing metrics to monitor:
| Category | Indicator | Description |
|---|---|---|
| Technical Indicators | Crawl rate variations | Changes greater than 20% may signal potential issues. |
| Mobile rendering errors | Errors in rendering content specifically for mobile devices. | |
| Mobile-specific 404 errors | Errors where mobile-only pages are not found. | |
| robots.txt fetch failures | Issues accessing the robots.txt file. | |
| Performance Metrics | Mobile page load time | Optimal mobile load time should be under 3 seconds. |
| Mobile Core Web Vitals scores | Key metrics assessing mobile performance. | |
| Mobile-friendly test results | Results indicating mobile usability and friendliness. | |
| TTFB (Time to First Byte) | Measures initial server response speed. | |
| Coverage Statistics | Mobile vs desktop indexing ratio | Compares indexing rates between mobile and desktop versions. |
| Mobile crawl coverage | Extent of indexing coverage for mobile pages. | |
| Mobile URL inspection status | Assesses health and indexability of mobile URLs. | |
| Structured data validation rates | Validation success rate for structured data on mobile. |
How will mobile-first indexing evolve?
Mobile-first indexing will continue to adapt to evolving user behaviors and technological advancements, demanding enhanced precision in mobile performance, security, and content structuring.
Emphasis will likely grow on user-centric factors and emerging interaction trends, paving the way for future-focused optimizations that align with both algorithmic changes and user experience standards.
What new mobile ranking factors are emerging?
Mobile ranking factors in 2024 center on advanced performance metrics and user interaction measurements that determine search visibility.
Google’s algorithm now evaluates websites based on Core Web Vitals, emphasizing Interaction to Next Paint (INP) as a key performance indicator.
Mobile optimization requirements have become increasingly stringent, with specific thresholds established for critical metrics.
Performance benchmarks for mobile rankings include:
| Metric | Target Threshold | Impact Weight |
|---|---|---|
| Page load time | <2.5 seconds | High |
| First Input Delay | <100ms | Medium |
| Cumulative Layout Shift | <0.1 | High |
| INP score | <200ms | Critical |
| Mobile usability score | >90% | Medium |
How is mobile user experience changing?
Mobile user experience has evolved to prioritize intuitive interactions and seamless content delivery across devices.
Recent data shows mobile sessions averaging 155 seconds, with 70% of users preferring single-handed navigation patterns.
Touch gestures, voice commands, and predictive loading have become standard expectations for mobile interfaces.
Key mobile UX trends and statistics:
- Gesture navigation: Broadly adopted for improved usability and interaction.
- Voice commands: Growing in use, especially with virtual assistants, enhancing interaction.
- Predictive loading: Valued for faster perceived load times, often linked to lower bounce rates.
- Biometric authentication: Widely used for secure access, contributing to increased user trust and conversions.
What future mobile-first updates should you prepare for?
Future mobile-first updates will incorporate AI-driven personalization and enhanced performance requirements from Google’s indexing system.
Search algorithms will place greater emphasis on mobile-specific structured data, automated content optimization, and advanced security protocols.
Core Web Vitals thresholds will become more demanding, requiring proactive technical improvements.
How can backlink indexing tools support mobile-first success?
Backlink indexing tools enhance mobile-first success by accelerating the discovery and indexation of mobile-optimized backlinks. These tools process mobile-friendly backlinks with high success rates, significantly improving mobile search visibility.
Maintaining consistent mobile search positions is achieved through efficient backlink processing and verification.
How do indexing tools adapt to mobile-first requirements?
Modern indexing tools adapt to mobile-first indexing requirements through sophisticated crawling systems that prioritize and analyze mobile content versions.
Specialized systems implement mobile-specific crawling protocols that verify link placement, content accessibility, and rendering quality on mobile devices.
Indexing algorithms analyze mobile-specific HTML elements, viewport settings, and CSS media queries to ensure optimal mobile crawling effectiveness.
Some important mobile adaptation features are:
- Mobile user agent: Uses a Chromium-based mobile crawler for accurate mobile indexing.
- Viewport analysis: Verifies dynamic viewport sizes to ensure responsive design compatibility.
- Load time check: Monitors page load times to stay below 2 seconds for optimal performance.
- Content parity: Compares content between mobile and desktop versions for consistency.
- Link accessibility: Validates touch-friendly links to enhance mobile user experience.
What benefits do automated indexing services offer for mobile SEO?
Automated indexing services enhance mobile SEO performance by providing continuous, 24/7 link processing and validation specifically optimized for mobile search criteria.
These systems reduce mobile indexation time by 73% compared to natural discovery, processing links through mobile-optimized crawling patterns that align with Google’s mobile-first indexing preferences. Key mobile SEO benefits include:
- Reduces mobile indexing time from 2-3 weeks to 48-72 hours
- Validates mobile accessibility of each submitted link
- Monitors mobile rendering consistency
- Verifies mobile content equivalence
- Tracks mobile crawl budget efficiency
How can rapid indexing improve your mobile search performance?
Rapid indexing significantly improves mobile search performance by accelerating the recognition and valuation of new backlinks in Google’s mobile index.
Studies on indexed links show that rapidly indexed backlinks achieve mobile SERP visibility approximately 47% faster than naturally discovered links.
This acceleration directly impacts mobile ranking signals and search visibility.
Some performance metrics and their average milestones to look for are:
| Metric | Improvement with rapid indexing |
|---|---|
| SERP update speed | 40% faster |
| Link equity transfer | 35% improvement |
| Mobile visibility | 40% increase |
| Crawl efficiency | 30% enhancement |
| Ranking response | 25% faster |


Leave a Reply